Web 开发指南(二)HTTP 协议入门
HTTP 协议是 Hyper Text Transfer Protocol(超文本传输协议)的缩写。
HTTP 协议是互联网的基础协议,也是 Web 开发的必备知识。
一、HTTP/0.9
HTTP 是基于 TCP/IP 协议的应用层协议。该协议不涉及数据包(packet)传输,仅仅是规定客户端和服务器之间的通信格式,默认使用 80 端口。
HTTP 协议最早版本是 1991 年发布的 0.9 版,该版本极其简单,只有一个命令:GET。
GET /index.html
当客户端与服务器端 TCP 连接(connection)建立后,服务器收到如上所示命令: GET /index.html,服务器就知道客户端是请求 index.html 网页的内容,于是服务器按照要求返回以下内容:
<html>
<body>
Hello Aurthur
</body>
</html>
可以看到,回应的内容就只包含 HTML 格式的字符串,不包含其他任何内容,这是 0.9 版本的规定:服务器只能回应 HTML 格式的字符串,不能回应别的格式;并且服务器向客户端发送完数据,立刻关闭 TCP 连接。
二、HTTP/1.0
为弥补 HTTP 0.9 版本的不足,1996 年 5 月,HTTP/1.0 版本正式发布,该版本相对 0.9 版本带来许多新的特性:
- 可以发送任何格式的内容,这使得互联网不仅可以传输文字,还能传输图像、视频、二进制文件
- 除了 GET 命令,还引入了 POST 命令和 HEAD 命令,增强了浏览器与服务器的互动能力
- 请求和回应的格式也发生改变,除了数据部分,每次通信都必须带上头信息(HTTP header)用来描述一些元数据
- 其他的新增功能还包括状态码(status code)、多字符集支持、多部分发送(multi-part type)、权限(authorization)、缓存(cache)、内容编码(content encoding)等
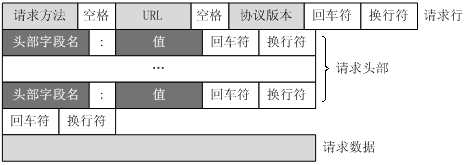
HTTP/1.0 请求格式
请求格式图解:

可以看出 1.0 版格式与 0.9 版有很大变化,已经变为:请求行 + 请求头 + 一个空行(\r\n) + 请求数据:
- 第一行是请求行,要求必须在尾部添加协议版本
HTTP/1.0 - 后面就是头信息(HTTP header),描述客户的信息或者要求等,每行一条
- 响应数据可以是任何格式,具体是什么格式由头信息 Content-Type 字段说明,服务端按照说明解析数据即可
下面是一个 1.0 版的 HTTP 请求示例:
GET /index.html HTTP/1.0
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_10_5)
Accept: */*
HTTP/1.0 响应格式
HTTP/1.0 响应的格式为:响应行 + 响应头 + 一个空行(\r\n) + 响应数据:
- HTTP/1.0 规定:
响应行、响应头字符编码必须是 ASCII 码 - 响应行格式:
协议版本 + 状态码(status code) + 状态描述 - 后面就是其他头信息(HTTP header),描述服务器的信息或数据信息等,每行一条
- 响应数据可以是任何格式,具体是什么格式由头信息 Content-Type 字段说明,客户端按照说明解析数据即可
下面是一个 1.0 版的 HTTP 的响应示例:
HTTP/1.0 200 OK
Content-Type: text/plain
Content-Length: 137582
Expires: Thu, 05 Dec 1997 16:00:00 GMT
Last-Modified: Wed, 5 August 1996 15:55:28 GMT
Server: Apache 0.84
<html>
<body>Hello Aurthur</body>
</html>
Content-Type 字段
下面是一些常见的 Content-Type 字段的值:
- text/plain
- text/html
- text/css
- audio/mp4
- video/mp4
- image/jpeg
- image/png
- image/svg+xml
- application/javascript
- application/pdf
- application/zip
- application/atom+xml
这些数据类型总称为 MIME type ,每个值包括一级类型和二级类型,之间用斜杠分隔。
除了预定义的类型,厂商也可以自定义类型。
Content-Type: application/vnd.debian.binary-package
表明发送的是 Debian 系统的二进制数据包。
MIME type 还可以在尾部使用分号添加参数。例如:
Content-Type: text/html; charset=utf-8
表明发送的是网页,而且编码是 UTF-8。
客户端请求的时候,可以使用 Accept 字段声明自己可以接受哪些数据格式。
Accept: */*
*/* 代表客户端声明自己可以接受任何格式的数据。
MIME type 不仅用在 HTTP 协议,还可以用在其他地方,比如 HTML 网页、邮件等。
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<!-- 等同于 -->
<meta charset="utf-8" />
HTTP/1.0 缺点
HTTP/1.0 版的主要缺点是,每个 TCP 连接只能发送一个请求。发送完数据就关闭连接,如果还要请求其他资源,就必须再新建一个连接。
根据第一节可知 TCP 连接的新建成本很高,因为需要客户端和服务器三次握手,并且开始时发送速率较慢(slow start)。所以,HTTP 1.0 版本的性能比较差。
为了解决这个问题,有些浏览器在请求时,用了一个非标准的 Connection 字段。
Connection: keep-alive
这个字段要求服务器不要关闭 TCP 连接,以便其他请求复用,服务器同样回应这个字段。
Connection: keep-alive
一个可以复用的 TCP 连接就建立了,直到客户端或服务器主动关闭连接。但是,这不是标准字段,不同客户端或服务端实现的方式可能不一致,未从根本上解决长链接问题。
三、HTTP/1.1
1997 年 1 月,HTTP/1.1 版本发布,只比 1.0 版本晚了半年。它进一步完善了 HTTP 协议,一直用到了 20 年后的今天,直到现在还是最流行的版本。
持久连接
1.1 版的最大变化,就是引入了持久连接(persistent connection),即 TCP 连接默认不关闭,可以被多个请求复用,不用声明 Connection: keep-alive。
客户端和服务器发现对方一段时间没有活动,就可以主动关闭连接。不过,规范的做法是,客户端在最后一个请求时,发送 Connection: close,明确要求服务器关闭 TCP 连接。
管道机制
1.1 版还引入了管道机制(pipelining),即在同一个 TCP 连接里面,客户端可以同时发送多个请求。这样就进一步改进了 HTTP 协议的效率。
举例来说,客户端需要请求两个资源。以前的做法是,在同一个 TCP 连接里面,先发送 A 请求,然后等待服务器做出回应,收到后再发出 B 请求。管道机制则是允许浏览器同时发出 A 请求和 B 请求,但是服务器还是按照顺序,先回应 A 请求,完成后再回应 B 请求。
Content-Length 字段
一个 TCP 连接现在可以传送多个回应,势必就要有一种机制,区分数据包是属于哪一个回应的。这就是 Content-Length 字段的作用,声明本次回应的数据长度。
Content-Length: 3495
上面代码告诉浏览器,本次回应的长度是 3495 个字节,后面的字节就属于下一个回应了。
在 1.0 版中,Content-Length 字段不是必需的,因为浏览器发现服务器关闭了 TCP 连接,就表明收到的数据包已经全了。
其他功能
1.1 版还新增了许多动词方法:PUT、PATCH、HEAD、 OPTIONS、DELETE。另外,客户端请求的头信息新增了 Host 字段,用来指定服务器的域名。
缺点
虽然 1.1 版允许复用 TCP 连接,但是同一个 TCP 连接里面,所有的数据通信是按次序进行的。服务器只有处理完一个回应,才会进行下一个回应。要是前面的回应特别慢,后面就会有许多请求排队等着。这称为"队头堵塞"(Head-of-line blocking)。
为了避免这个问题,只有两种方法:一是减少请求数,二是同时多开持久连接。这导致了很多的网页优化技巧,比如合并脚本和样式表、将图片嵌入 CSS 代码、域名分片(domain sharding)等等。如果 HTTP 协议设计得更好一些,这些额外的工作是可以避免的。
四、HTTP/2
2015 年,HTTP/2 发布。它不叫 HTTP/2.0,是因为标准委员会不打算再发布子版本,下一个新版本将是 HTTP/3。
二进制协议
HTTP/1.1 版的头信息肯定是文本( ASCII 编码),数据体可以是文本、也可以是二进制。HTTP/2 则是一个彻底的二进制协议,头信息和数据体都是二进制,并且统称为"帧"(frame):头信息帧和数据帧。
二进制协议的一个好处是,可以定义额外的帧。HTTP/2 定义了近十种帧,为将来的高级应用打好了基础。如果使用文本实现这种功能,解析数据将会变得非常麻烦,二进制解析则方便得多。
多工(Multiplexing)
HTTP/2 复用 TCP 连接,在一个连接里,客户端和浏览器都可以同时发送多个请求或回应,而且不用按照顺序一一对应,这样就避免了"队头堵塞"。
举例来说,在一个 TCP 连接里面,服务器同时收到了 A 请求和 B 请求,于是先回应 A 请求,结果发现处理过程非常耗时,于是就发送 A 请求已经处理好的部分, 接着回应 B 请求,完成后,再发送 A 请求剩下的部分。
这样双向的、实时的通信,就叫做多工(Multiplexing)。
数据流(stream)
因为 HTTP/2 的数据包是不按顺序发送的,同一个连接里面连续的数据包,可能属于不同的回应。因此,必须要对数据包做标记,指出它属于哪个回应。
HTTP/2 将每个请求或回应的所有数据包,称为一个数据流(stream)。每个数据流都有一个独一无二的编号。数据包发送的时候,都必须标记数据流 ID,用来区分它属于哪个数据流。另外还规定,客户端发出的数据流,ID 一律为奇数,服务器发出的,ID 为偶数。
数据流发送到一半的时候,客户端和服务器都可以发送信号( RST_STREAM 帧)取消这个数据流,这就意味着 HTTP/2 可以取消某一次请求,同时保证 TCP 连接还打开着,可以被其他请求使用。1.1 版取消数据流的唯一方法,就是关闭 TCP 连接。
客户端还可以指定数据流的优先级。优先级越高,服务器就会越早回应。
头信息压缩(header compression)
HTTP 协议不带有状态,每次请求都必须附上所有信息。所以请求的很多字段都是重复的,比如 Cookie 和 User Agent,一模一样的内容,每次请求都必须附带,这会浪费很多带宽,也影响速度。
HTTP/2 对这一点做了优化,引入了头信息压缩机制(header compression)。一方面,头信息使用 gzip 或 compress 压缩后再发送;另一方面,客户端和服务器同时维护一张头信息表,所有字段都会存入这个表,生成一个索引号,以后就不发送同样字段了,只发送索引号,这样就提高速度了。
服务器推送(server push)
HTTP/2 允许服务器未经请求,主动向客户端发送资源,这叫做服务器推送(server push)。
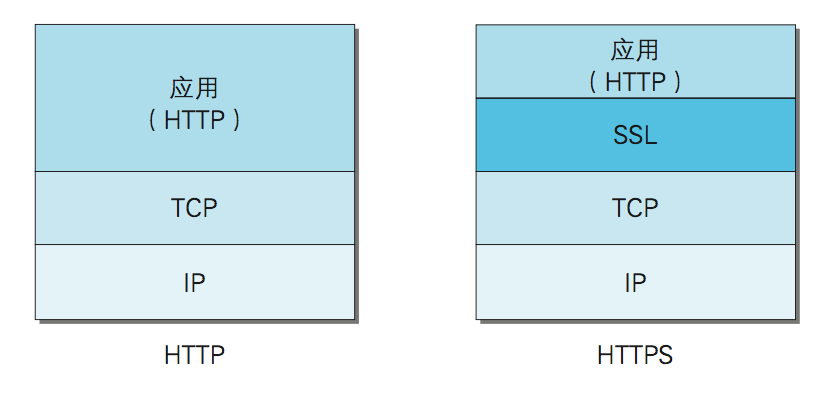
##五、HTTP 和 HTTPS 对比 HTTP 协议传输的数据都是未加密的,也就是明文的,因此使用 HTTP 协议传输隐私信息非常不安全,为了保证这些隐私数据能加密传输,于是网景公司设计了 SSL(Secure Sockets Layer)协议用于对 HTTP 协议传输的数据进行加密,从而就诞生了 HTTPS。

简单来说,HTTPS 协议是由 SSL + HTTP 协议构建的可进行加密传输、身份认证的网络协议,要比 HTTP 协议安全。
HTTPS 和 HTTP 的区别主要如下:
- HTTPS 协议需要到 CA 申请证书,一般免费证书较少,因而需要一定费用。
- HTTP 是超文本传输协议,信息是明文传输,HTTPS 则是具有安全性的 SSL 加密传输协议。
- HTTP 和 HTTPS 使用的是完全不同的连接方式,用的端口也不一样,前者是 80,后者是 443。
- HTTP 的连接很简单,是无状态的;HTTPS 协议是由 SSL+HTTP 协议构建的可进行加密传输、身份认证的网络协议,比 HTTP 协议安全。